本記事について
本記事はシリーズ連載記事になります。私自身は普段はRailsで開発することが多いのですが、今回Flutterを触る機会がありましたので、その学びを記載していこうと思います。「Flutter最近よく話題に出るし触ってみたいけどよく分からない」みたいな方のお役に立てたら幸いです!
今回の記事はまず最初にということで、環境構築から始めていきます。
バージョンもろもろ
Flutter SDKを入手する
Flutter SDKについては公式ページからzipファイルをダウンロードして入手する方法と、fvm(Flutter Version Management)を利用して入手する方法があります。
fvmはFlutterのプロジェクト毎でFlutter SDKのバージョンを変更出来るようにするもので、複数のプロジェクトで別バージョンのFlutter SDKを使用する必要が想定される場合はfvmを利用する方が無難です。そのため私はfvmを利用しましたが、「とりあえず触ってみたい!」という場合は公式ページからダウンロードして入れる形の方が手順は少ないのでそちらでも良いと思います。
今回はどちらのパターンも紹介しておきますので、必要に応じて選んでください。
公式ページからダウンロードする場合
公式ページ https://flutter.dev/ にアクセスして「Get started」を押下します。

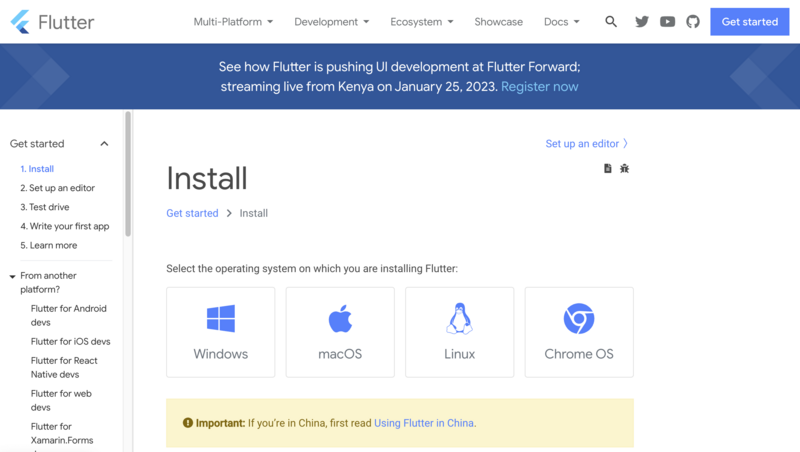
「macOS」を押下

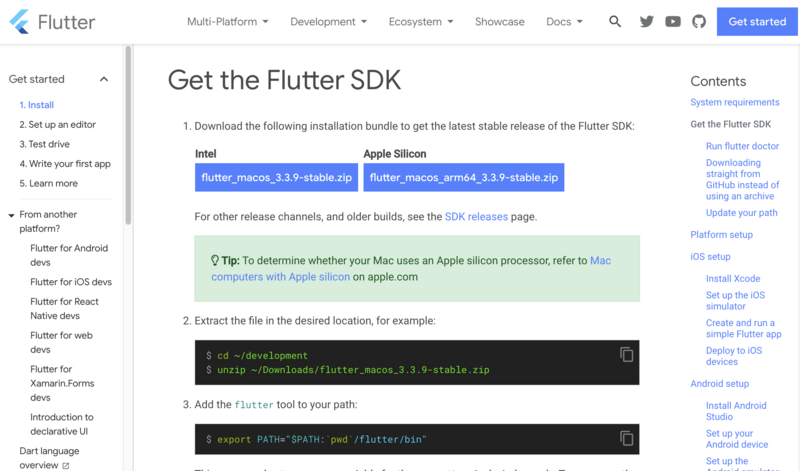
「Get the Flutter SDK」で、IntelかApple siliconでボタンが分かれているのでmacのチップに合わせた方のボタンを押下してzipファイルをダウンロードします。

公式ページに記載の通り、ダウンロードしたzipファイルをdevelopmentディレクトリ内で解凍します。developmentディレクトリが無い場合はmkdirでディレクトリを作成してください。
$ cd ~/development $ unzip ~/Downloads/flutter_macos_3.3.9-stable.zip
上記で設置したFlutter SDKを使えるようにパスを通します。公式ページに記載されている
$ export PATH="$PATH:`pwd`/flutter/bin"
こちらの場合、現在開いているターミナルを閉じるとパスの設定が無効になってしまうため、使用しているシェルがbashの方は.bashrcに、zshの方は.zshrcに下記のパスを追記する形の方が良いと思います。
export PATH="$PATH:$HOME/development/flutter/bin"
以上でFlutter SDKを入れる作業は完了です。
fvmを利用する場合
Homebrewでfvmをインストールします。
$ brew tap leoafarias/fvm $ brew install fvm
インストール完了後に fvm --version を実行し、
$ fvm --version 2.4.1
上記のようにバージョンが表示されればOKです。
次にfvmでインストールしたFlutterを使用するためにパスを通します。使用しているシェルがbashの方は.bashrcに、zshの方は.zshrcに下記のパスを追記します。
export PATH="$PATH":"$HOME/fvm/default/bin"
エディタでもFlutter SDKをfvmで指定したものを使うように設定を入れておきます。 私はVScodeを利用していますので、VScodeのsettings.jsonに以下の設定を追加しました。
"dart.flutterSdkPath": ".fvm/flutter_sdk"
fvmがインストール出来たら現在インストール可能なバージョン一覧を確認して、最新のstableのバージョンを使いましょう。
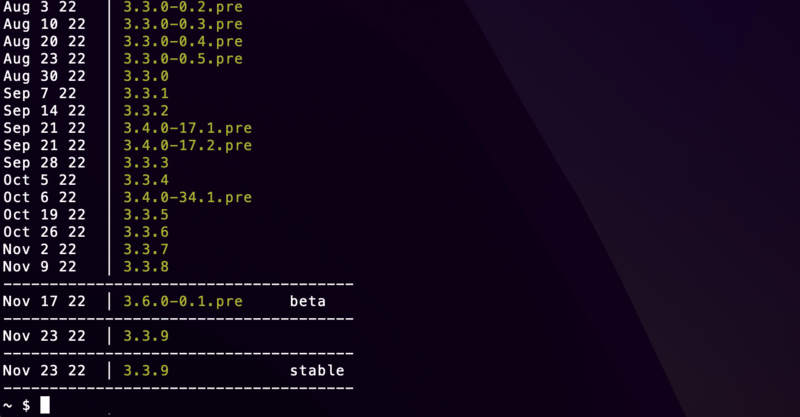
$ fvm releases
上記のコマンドでバージョン一覧が確認出来ます。


この記事を書いている2022/12/02現在では最新のstableのバージョンは3.3.9なので、こちらをインストールします。
$ fvm install 3.3.9
この後の工程のために、グローバルのFlutterの設定もしておきます。(グローバルの設定をしないとflutter doctorが実行できません)
$ fvm global 3.3.9
以上でFlutter SDKを入れる作業は完了です。
flutter doctorを実行する
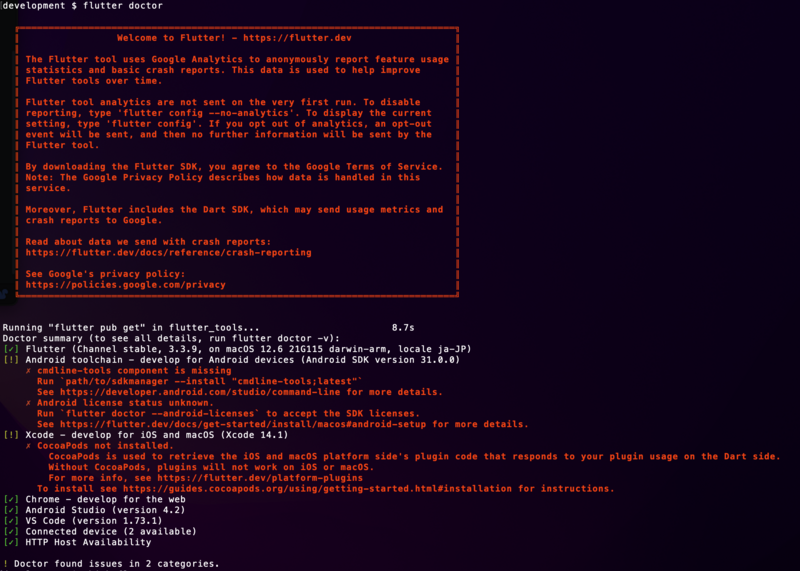
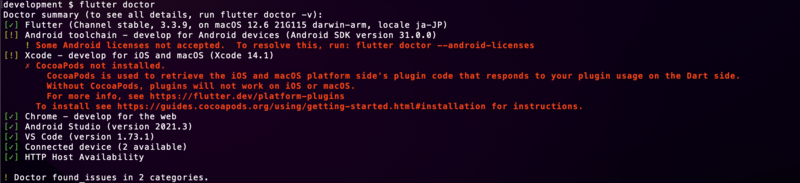
flutter doctorを実行すると、現在のローカル環境にインストールが必要なものがあるかのチェックが出来るので、インストールが必要なものを確認します。
$ flutter doctor

Android Studioをインストールする
Androidのセットアップのため、Android Studioのインストールがされていない場合は、まずAndroid Studioのインストールをしましょう。 https://developer.android.com/studio で、「Download Android Studio」を押下します。

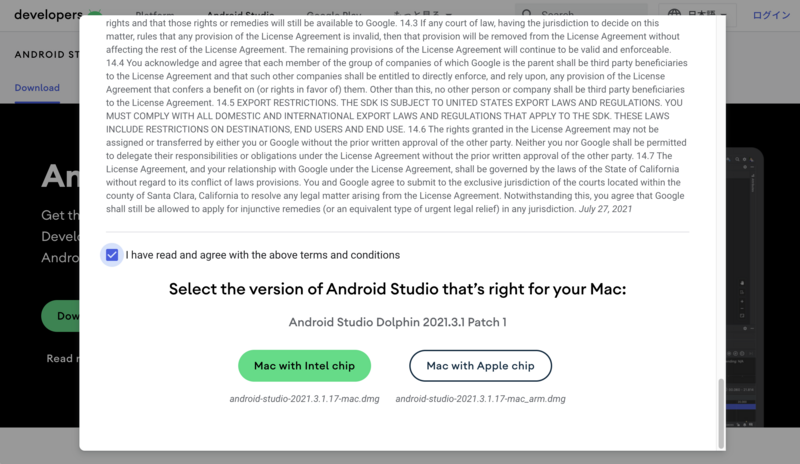
IntelとApple siliconで分かれているので、macのチップに合わせたものを選んでダウンロードします。

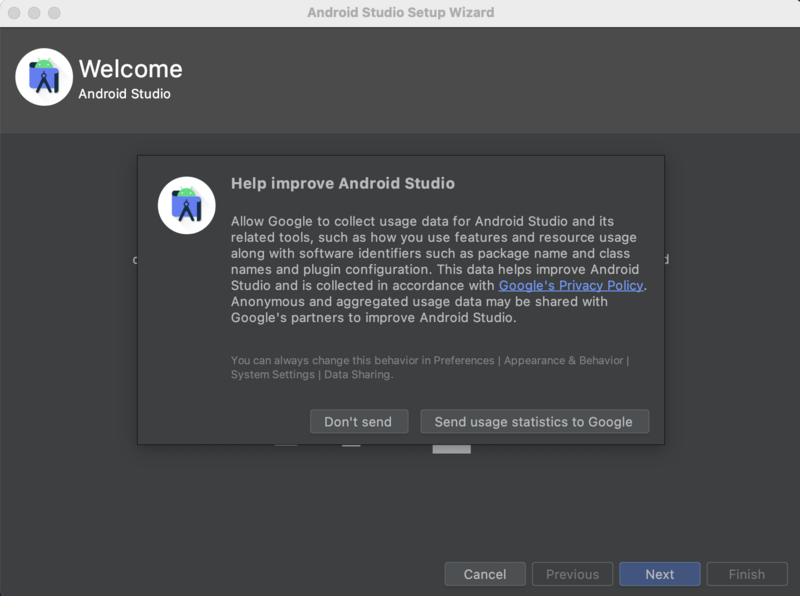
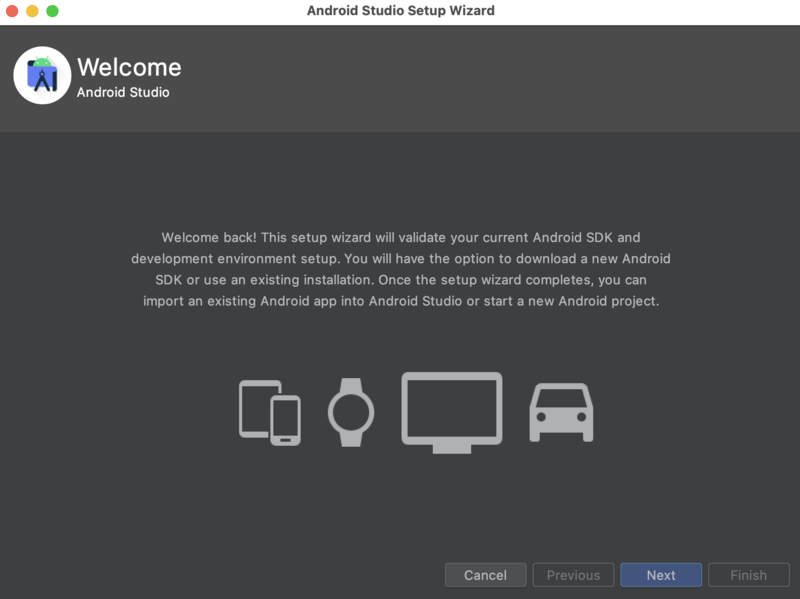
ダウンロードしたAndroid Studioを開くとセットアップウィザードが起動します。

GoogleにAndoroid Studioに関する情報を共有するか選択して、

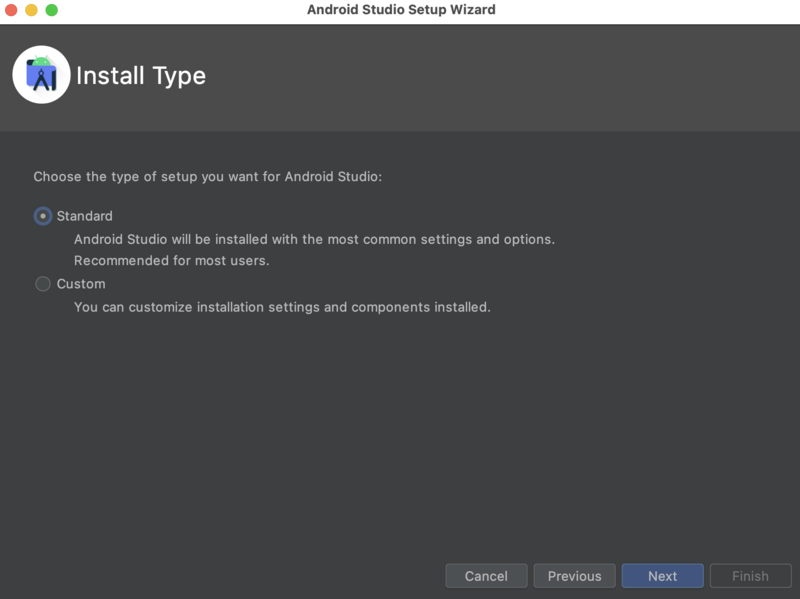
インストールタイプはStandardを選択します。

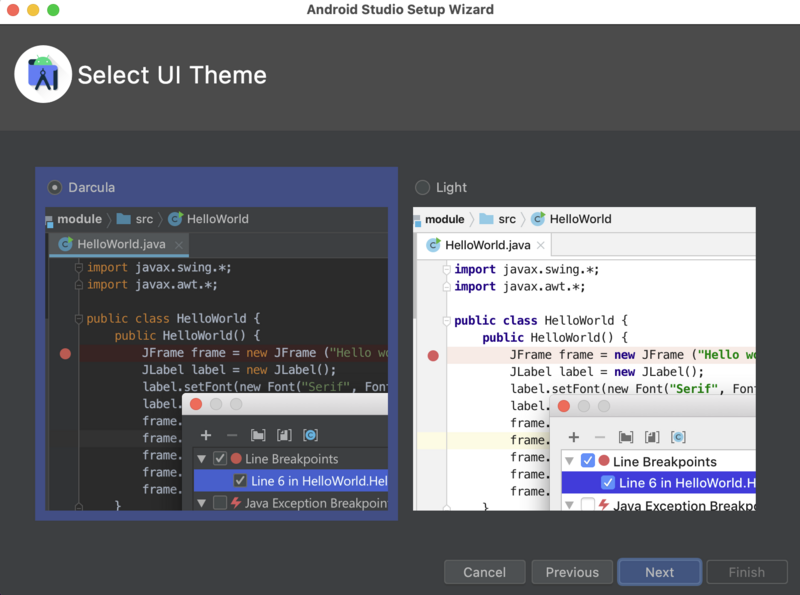
UIテーマを選び、


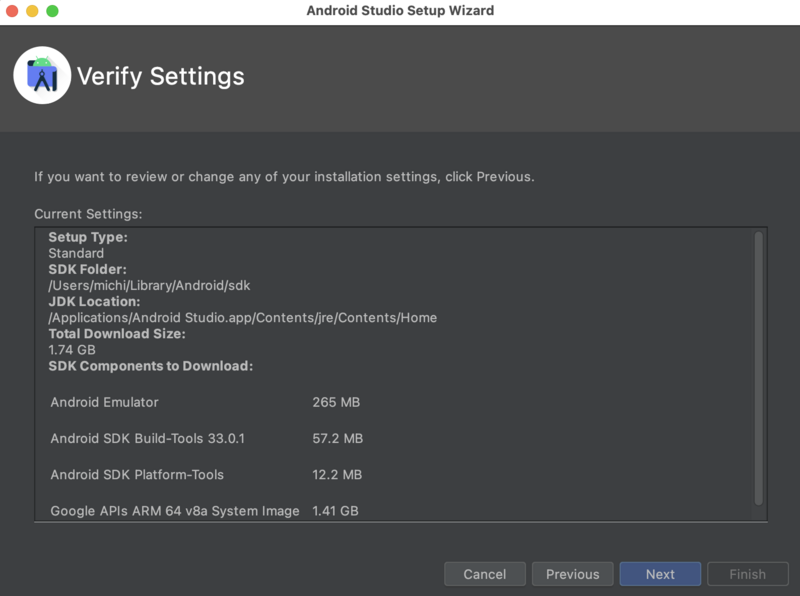
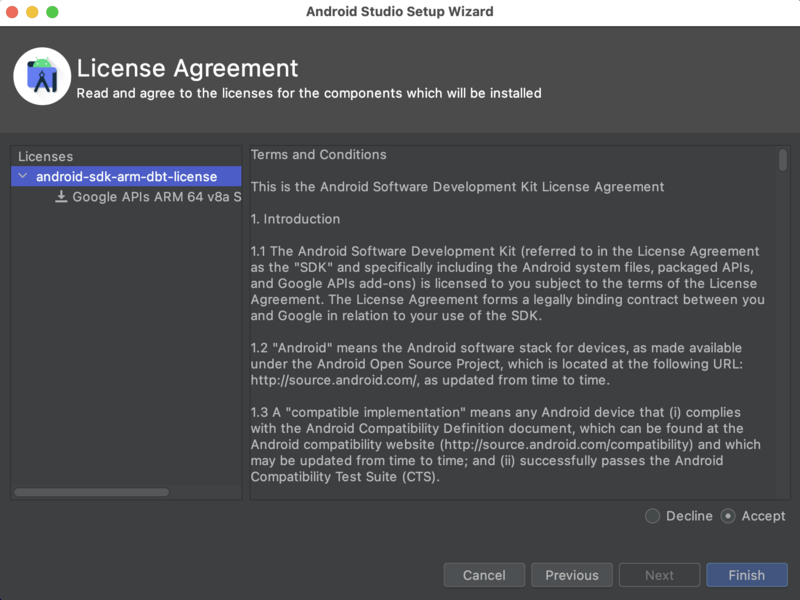
ライセンスは全てAcceptを選択して「Finish」を押下します。



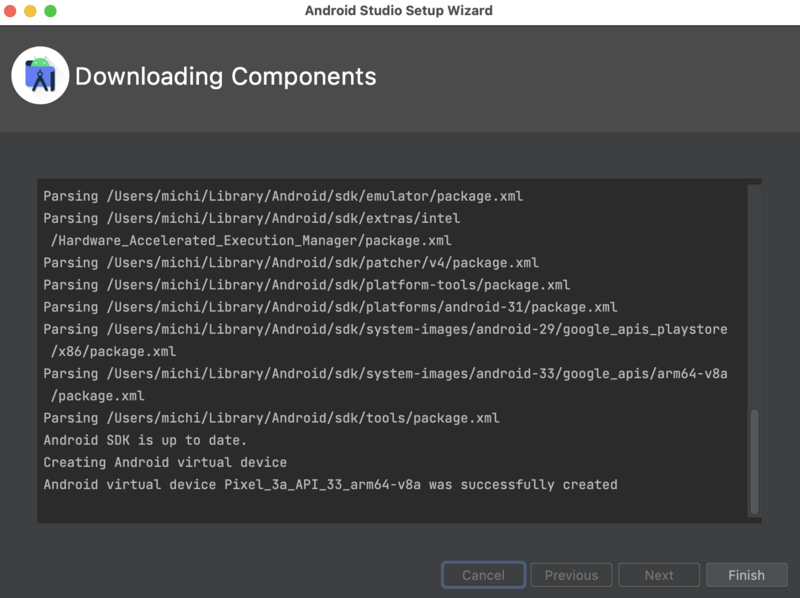
ダウンロードが完了したらAndroid Studioのインストールは完了です。
引き続き、Android Studioでcommand line toolsもインストールします。
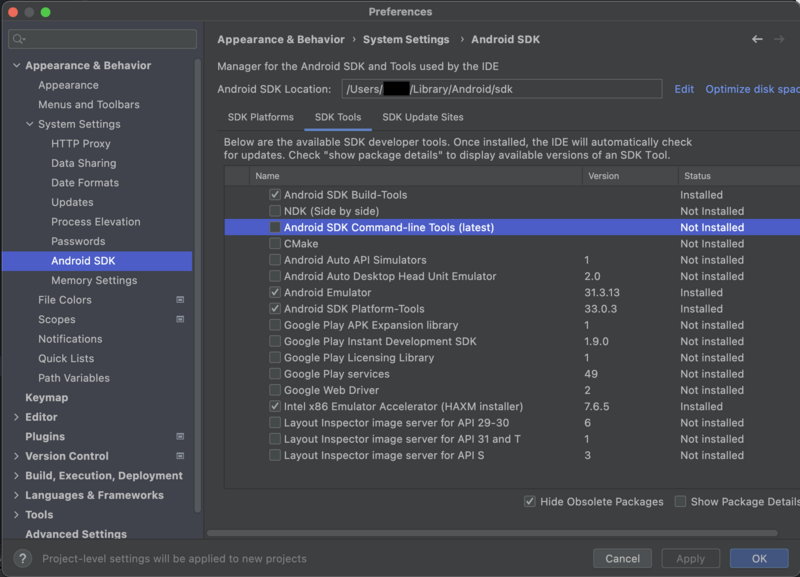
Android Studioの「Preferences > Appearance & Behavior > System Settings > Android SDK」で「SDK Tools」のタブを選択して、「Android SDK Command-line Tools」を選択して「OK」を押下します。

以上でcommand line toolsもインストールが完了しました。
flutter doctorを確認するとAndroid toolchainのcommand line toolのワーニングは消えていますが、ライセンスのワーニングが残っています。

出力されている内容の通り、
$ flutter doctor --android-licenses
を実行します。Acceptが必要な規約が出力されますので、内容を確認して「y」を入力してAcceptしていけばOKです。全てAcceptが済んだ後にflutter doctorを実行すると、ワーニングが無くなります。

Xcodeのインストール
iOSのセットアップのため、Xcodeがインストールされていない場合はXcodeをインストールします。Xcodeは最新の安定バージョンをインストールします。Webダウンロード または Mac App StoreからXcodeを取得してください。
取得できたらターミナルで下記のコマンドを実行して、新しくインストールされた Xcode のバージョンを使用するように設定します。
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer $ sudo xcodebuild -runFirstLaunch
引き続き、CocoaPodsのインストールをします。
CocoaPodsはiOS/Mac向けのアプリを開発する際のライブラリ管理をしてくれるiOS向けライブラリ管理ツールです。CocoaPodsはRubyで構築されているため、macOSで利用可能なデフォルトのRubyでインストールできます。
ターミナルで下記のコマンドを実行することでインストールできます。
$ sudo gem install cocoapods
Rubyのバージョンが古い場合は上手くインストールできない場合がありますので、その場合はRubyバージョンをアップデートするか、もしくはHomebrewでもインストールが可能です。
$ brew install cocoapods
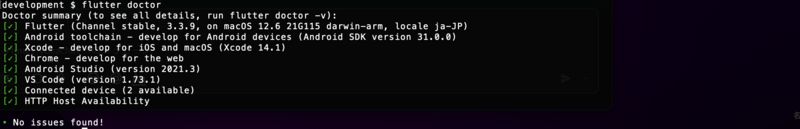
以上でCocoaPodsのインストールも完了したので、これで無事flutter doctorのワーニングが全て消えました。

Flutterのプロジェクトを作成する
これでFlutterのプロジェクトを作成する準備が整いましたので、プロジェクトを作成します。 プロジェクトの作成方法はFlutter SDKを公式ページからのダウンロードで取得しているか、fvmで取得しているかで少し異なるので、こちらも両方紹介しておきます。
まず公式ページからのダウンロードの場合は、プロジェクトを作成したい場所で
$ flutter create my_app
以上でプロジェクトの作成は完了になります。簡単ですね。
次にfvmで取得している場合ですが、fvmで取得している場合はそのプロジェクトでどのバージョンのFlutter SDKを使うかの指定が必要になるので、まずはプロジェクトのディレクトリを作成してディレクトリに入って、
$ mkdir myapp $ cd myapp
fvm useでバージョンを指定します。fvm useを実行すると、ディレクトリ内に「.fvm」ディレクトリが作成されます。
$ fvm use 3.3.9 --force
Flutterのプロジェクトが存在しないディレクトリで--forceのオプションなしでfvm useを実行すると「Not a Flutter project. Run this FVM command at the root of a Flutter project or use --force to bypass this.」というエラーが出て、「.fvm」ディレクトリの作成が出来ません。
--forceオプションを付けることでプロジェクト作成前の段階で「.fvm」ディレクトリを作成することが出来ます。
ちなみに「.fvm」ディレクトリの中に「flutter_sdk」というファイルが作成されますが、こちらは個人のローカルでの設定情報が記載されるものになるため、後ほど.gitignoreに
.fvm/flutter_sdk
上記を追記して、このファイルはコミットから除外するようにしておきましょう。
少し脱線してしまいましたが、最後にfvmでFlutterのプロジェクトを作成します。
$ fvm flutter create .
以上でFlutterプロジェクトの作成は完了です。
シミュレータでアプリを動かす
ここまでくればあともう少しです。エミュレータでFlutterのアプリを動作させましょう。
まずはiOSです。ターミナルで
open -a Simulator
を実行すると、iOSのシミュレータが起動します。

シミュレータが起動した状態で先ほど作成したFlutterプロジェクトのディレクトリ直下で
$ flutter run
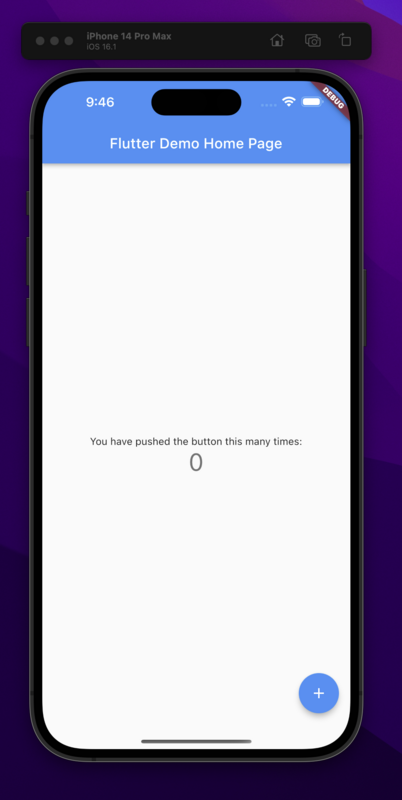
を実行します。無事プロジェクトの起動に成功すれば、iOSのシミュレータに「Flutter Demo Home Page」が表示されます。

次にAndroidです。
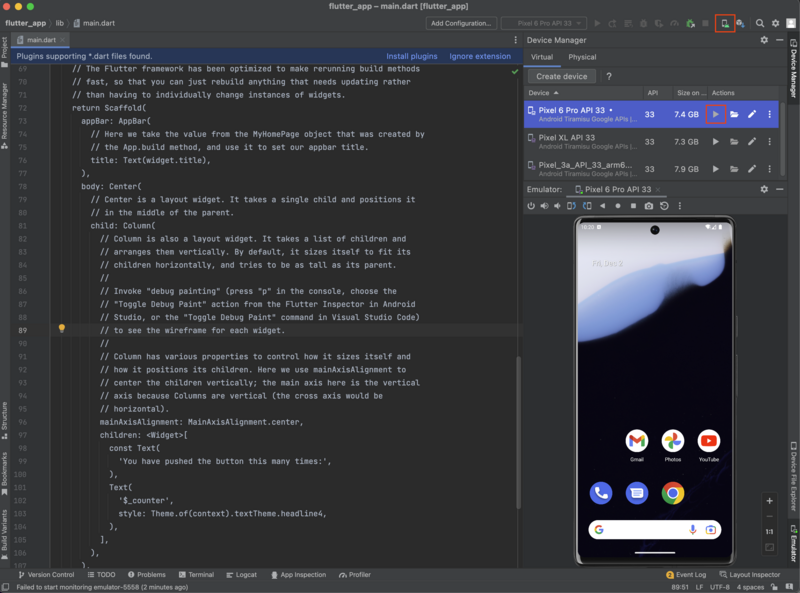
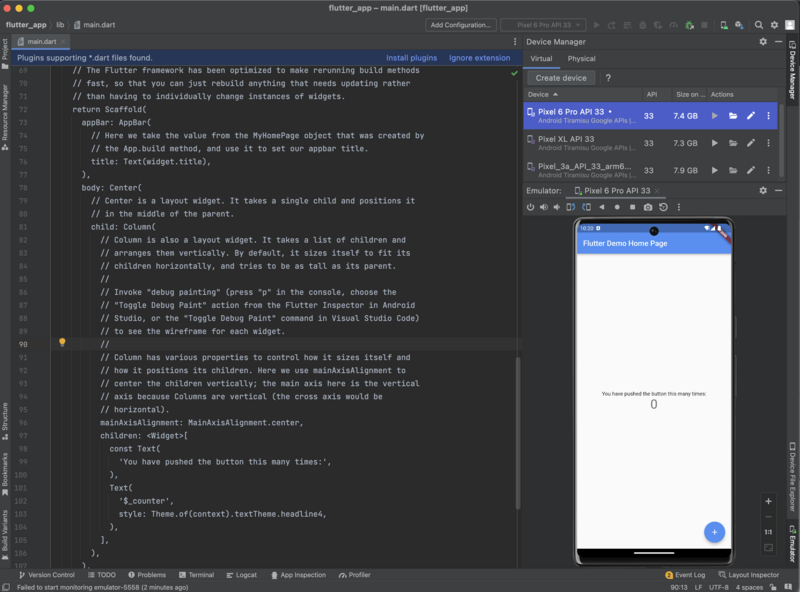
Android Studioを起動し、「File > open」から作成したプロジェクトを開きます。 メニューの右側にあるAndroidマークのアイコンを押下するとエミュレータのメニューが開かれるので、使用したいデバイスの「▶︎」アイコンを押下するとエミュレータが起動します。

この状態で、作成したプロジェクト直下で
$ flutter run
を実行します。無事プロジェクトの起動に成功すれば、Androidのシミュレータに「Flutter Demo Home Page」が表示されます。

最後に
これでFlutterの環境構築は一通り完了となります。個人的にはflutter doctorで何のインストールが必要かというのを確認しながら進められるのが分かりやすくて、すごく便利だなあと感じました。