heroku pipeline is
テスト環境と本番環境、どのように運用してますか?
herokuのpipelineを使うと以下のようなメリットがあります。
- 複数環境を1つのheroku画面で管理できる
- 環境の構築が容易
- テストした環境をそのまま本番に昇格できる
昇格機能を使うことでテスト完了後のフローを削減できます。 (例えば再度masterにPRし直して..等のフローが不要になる)
フローが減るということはそれに伴うミスも減るので、運用時の力強い味方になってくれます。
手順
基本的には画面上でポチポチしていくだけなので非常に簡単です。 前提として下記を満たしているものとします
pipelineの作成
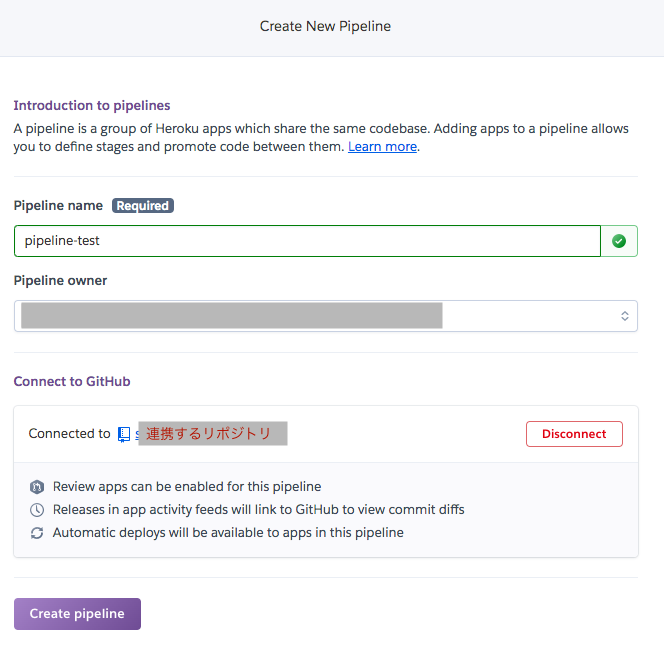
- herokuでpipelineを作る

入力項目

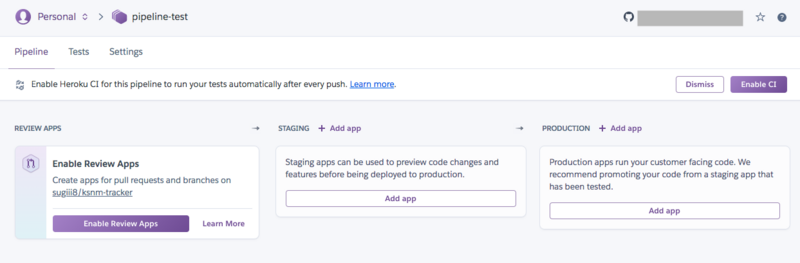
完了するとpipelineの管理画面が表示されます

環境の作成
今回はStaging, Production環境の作成のみとします。 (ReviewApp環境についてはけっこう準備が必要なので別記事であげます。)
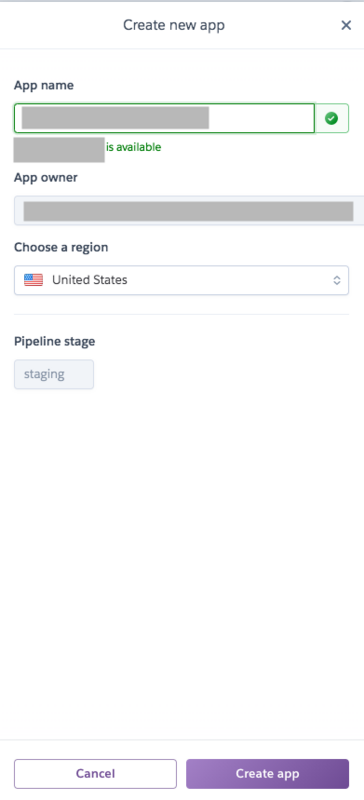
- stagingに環境を作成します


同様にproduction環境も作成します
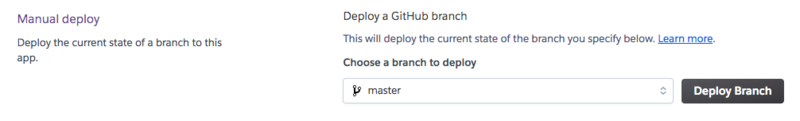
作成したstaging環境にデプロイします。初回はとりあえず手動デプロイします。
作成したstaging環境 > deploy

deployが始まるので待ちます
deploy完了あとに管理画面のトップに戻ります
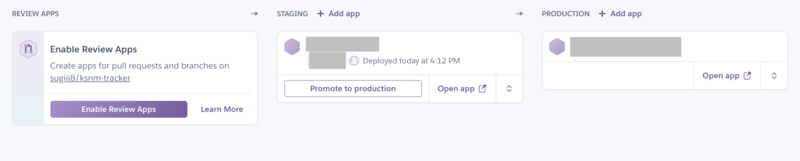
パイプラインが作成されています。

staging appの Open app ボタンから、デプロイされたStagingアプリへアクセスできます。
ここからstagingでの検証を行います。
検証が完了してOKになったら本番へのデプロイを行います。
- 本番環境へデプロイする
本番環境へのデプロイは非常に簡単です。
検証OKとなったstaging appの Promote to production ボタンを押すことでStaging環境のコードを本番に昇格することができます。
良い点として、本番デプロイ作業に他画面・他サービスでの作業が挟まないことがあります。
緊急時に素早い対応ができるだけでなく通常デプロイ時にもミスが減ります。
- デプロイ後確認する
完了すると管理画面上でReleaseバージョンが表示されます。
その後、staging環境と同じ用に Open app ボタンから本番環境の確認ができます。
説明は以上です。
Review appの設定については別途行いたいと思います。